TORQUE
TORQUE
Revolutionizing the way we connect with food
Welcome to Torque, were we revolutionize your digital culinary experience! Our Platform connects you will local and global cooks, making food access easier than ever. With a design approach centered on user immersion, We leverage artificial intelligence to understand your goals and enhance your food journey. Join us as we blend aesthetics with functionality to elevate your culinary adventures.
App Design & Branding
Torque: A cooking app CAse study
Tagline: Let’s Get Cookin’
The Basics | Easy to Scan Details
Company: Torque
Device + Project Type: Mobile app design
User + Audience: Young professionals (no children) living in suburban areas, recently relocated from a big city
Role + Responsibilities:
Conduct user research (interviews, surveys, and usability testing)
Create user personas, affinity maps, and journey flows
Develop low and high-fidelity wireframes
Prototype the app and test usability
Solo or Group Project? Solo
Duration: 2 weeks
Tools & Methods Used: Figma, FigJam, Affinity Mapping, User Interviews, Wireframing, Usability Testing
Click the link above ⬆️
Prototype instructions :
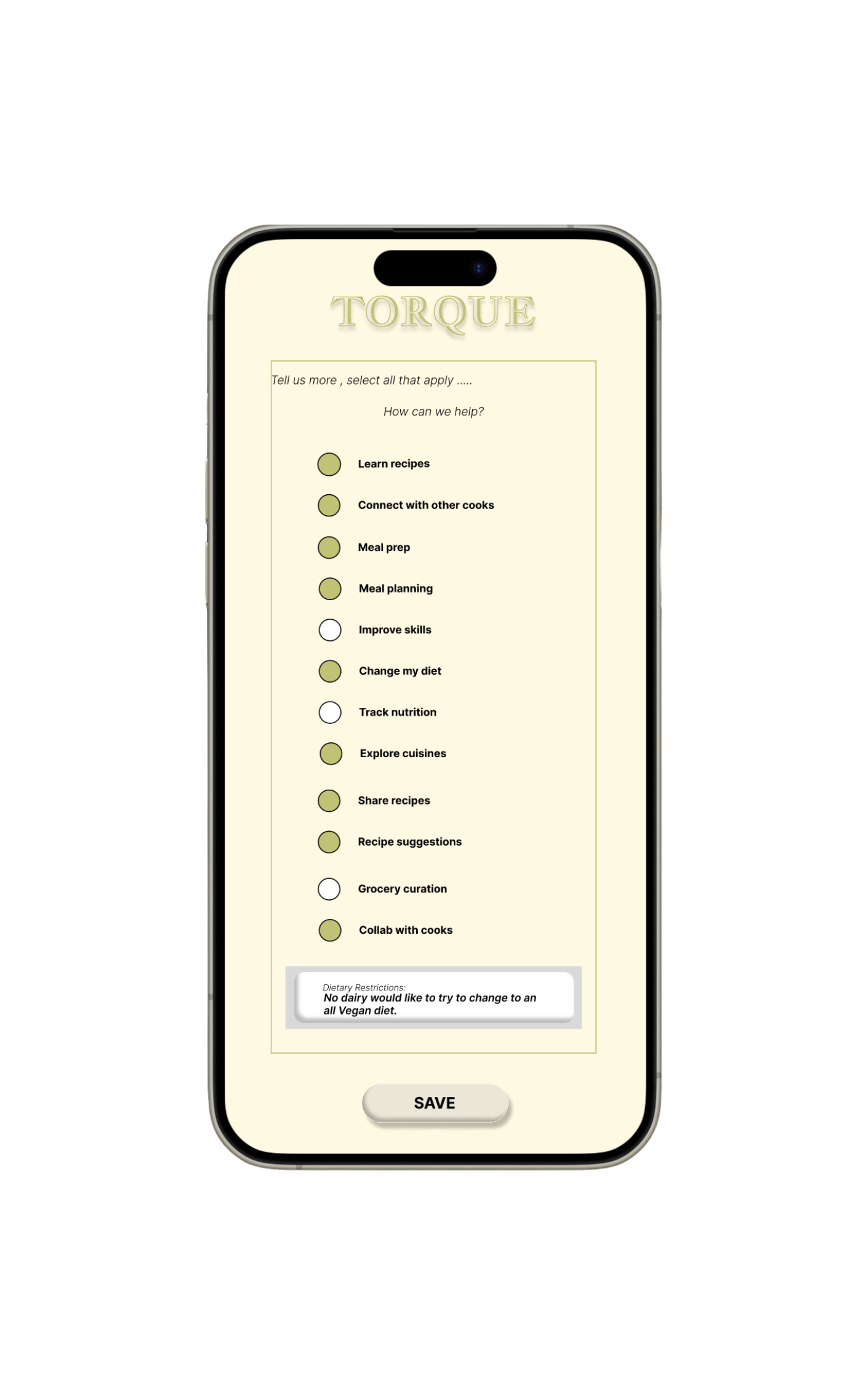
Navigating through this app, you will act as the user who is an urban millennial living in the city and would love to connect with other locals in your area that share the same values as you do and you are looking to expand cooking skills, change diet, avoid dairy, incorporate vegan dishes and learn new recipes.
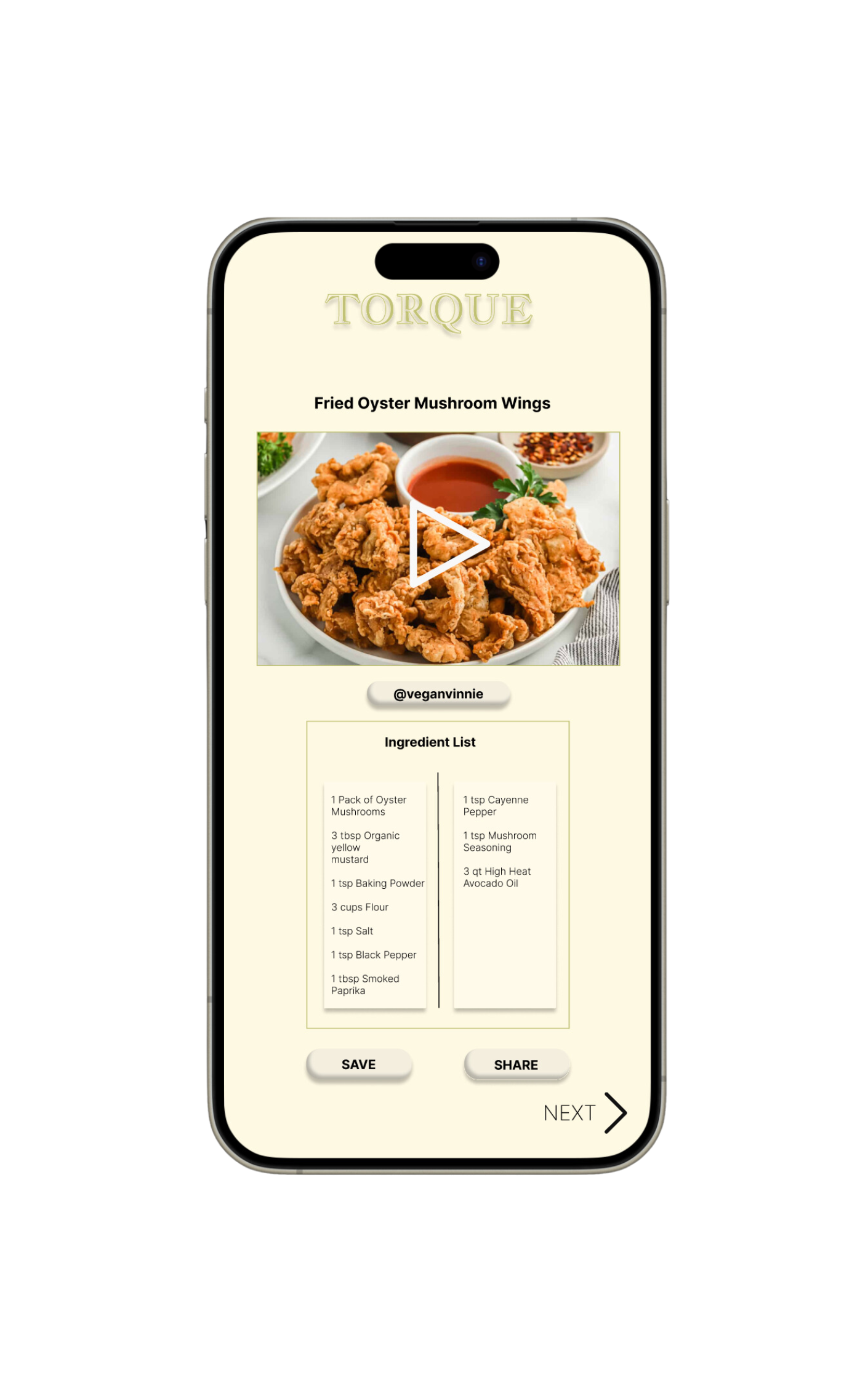
Your instruction is to create an account for the Torque app, and enter in preferences based upon the information listed above. You are looking for an Oyster mushroom wing recipe.
Overview | What’s the Main Storyline?
With more young professionals seeking convenience in meal planning, the goal of this project was to design a cooking app that leverages AI to enhance users' cooking skills, provide personalized meal planning, and foster social connections through shared recipes. The app needed to be intuitive, visually engaging, and aligned with users' preferences for social interaction and quick learning.
The Main Challenge!
How might we:
Leverage technology to teach users new recipes, improve meal-planning habits, and cut down cooking time?
Design an intuitive socially interactive experience for home cooks who enjoy sharing and discovering recipes?
The Design Solution
I designed Torque, a mobile app powered by AI-driven recommendations, enabling users to:
✅ Search for personalized recipes based on dietary preferences and goals
✅ Watch short-form video tutorials to learn new cooking techniques
✅ Plan meals efficiently with an AI-powered meal planner
✅ Connect with other food lovers and share recipes
✅ Filter meals based on cooking time, difficulty, and dietary restrictions
Key Insights That Informed the Design:
📌 Users preferred social elements, like following other home cooks and sharing meal ideas.
📌 Users valued quick access to recipes and visual learning formats (video-based).
📌 Many wanted an app that helps them meal prep based on their personal goals.
Section 1 | Research Phase
What Did I Do?
I conducted qualitative user interviews with 5 participants to uncover insights into how people approach cooking, meal prep, and food-related social interactions. Additionally, I created affinity maps to cluster common themes in user behavior.
Methods used:
🔍 User Interviews → To understand how users interact with food, their motivations, and pain points.
📊 Affinity Mapping → To categorize responses and identify trends in preferences, frustrations, and needs.
Results:
Users struggled with meal planning and often resorted to eating out.
Many users learned cooking skills from social media and preferred video-based instructions.
Personalized recipe recommendations would help users feel less overwhelmed with meal choices.
Takeaways:
The app needed an interactive, social component to keep users engaged.
Video content was essential for user learning and retention.
AI-powered personalization would make meal planning more intuitive.
📌 Visual Asset: Affinity Map & User Personas
Section 2 | Ideation & Conceptualization
What Did I Do?
I explored multiple sketches and wireflows to determine the best way to structure the app’s core features. I prioritized navigation simplicity, visual engagement, and AI-driven recommendations.
Methods Used:
✏️ Sketching & Wireframing → To quickly visualize different approaches.
🔀 User Flow Mapping → To define seamless task completion for users (e.g., searching for a recipe, saving meals).
Results:
I refined three key user journeys:
1️⃣ Logging in & setting up food preferences
2️⃣ Discovering & saving recipes
3️⃣ Connecting with other home cooks
Takeaways:
The onboarding process needed to be quick and intuitive.
Users should be able to filter recipes easily (diet, cooking time, skill level).
The social aspect needed a balance between interaction and simplicity.
📌 Visual Asset: Low-Fidelity Wireframes & User Flow Diagrams
Section 3 | Design & Prototyping
What Did I Do?
After finalizing the core app structure, I created high-fidelity wireframes and built a clickable prototype in Figma to simulate real interactions.
Methods Used:
🎨 High-Fidelity Prototyping → To test visual and interaction elements before usability testing.
📱 Interactive Clickable Prototype → To observe users navigating the app.
Results:
Created a visually appealing, AI-powered recipe discovery experience.
Integrated a seamless meal planner with AI suggestions.
Built a "Foodie Connect" social feature, where users can share recipes.
Takeaways:
The "quick recipe preview" feature was crucial for engagement.
AI needed clear customization so users felt in control.
The social feed needed a better balance between recommendations and user-generated content.
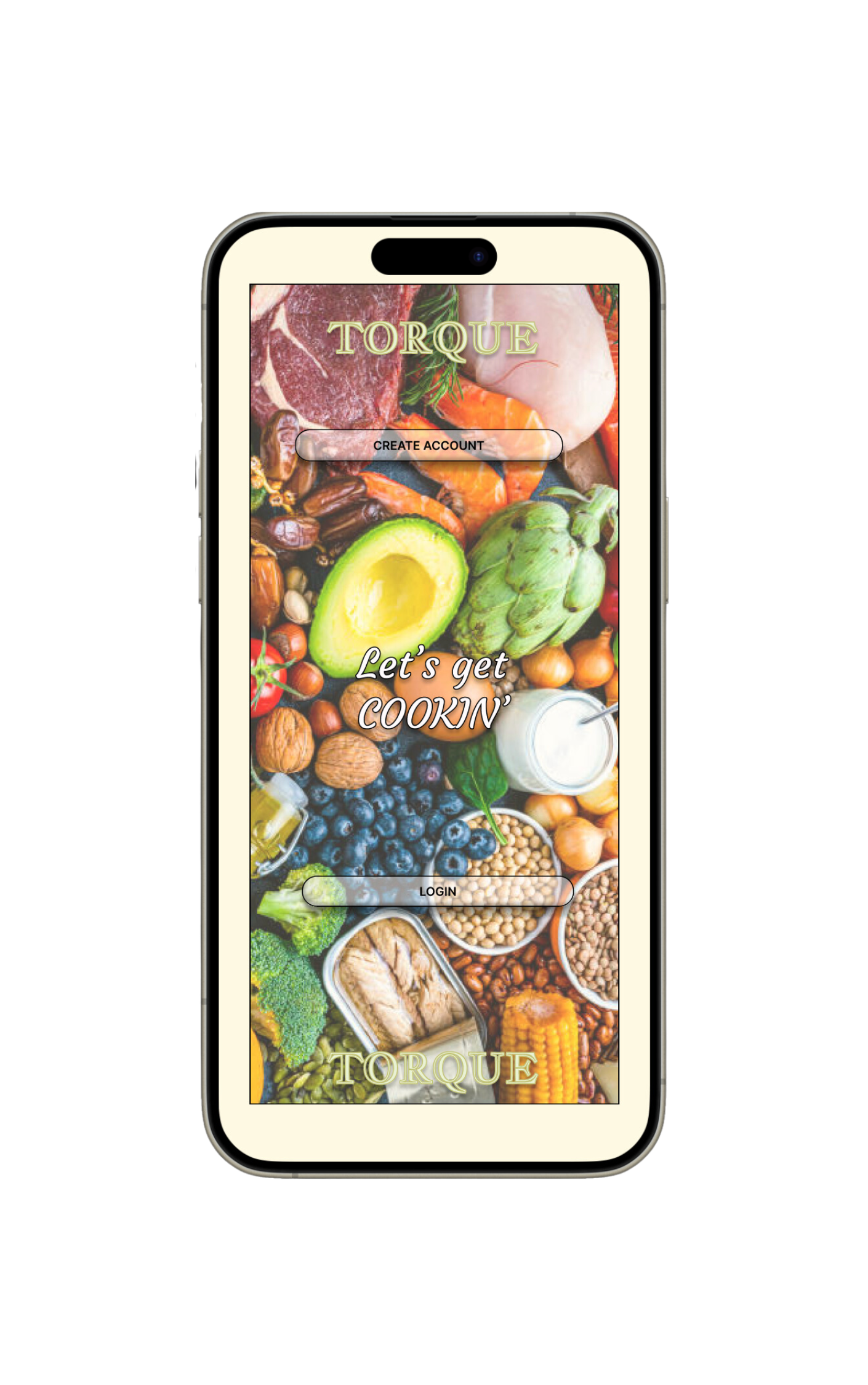
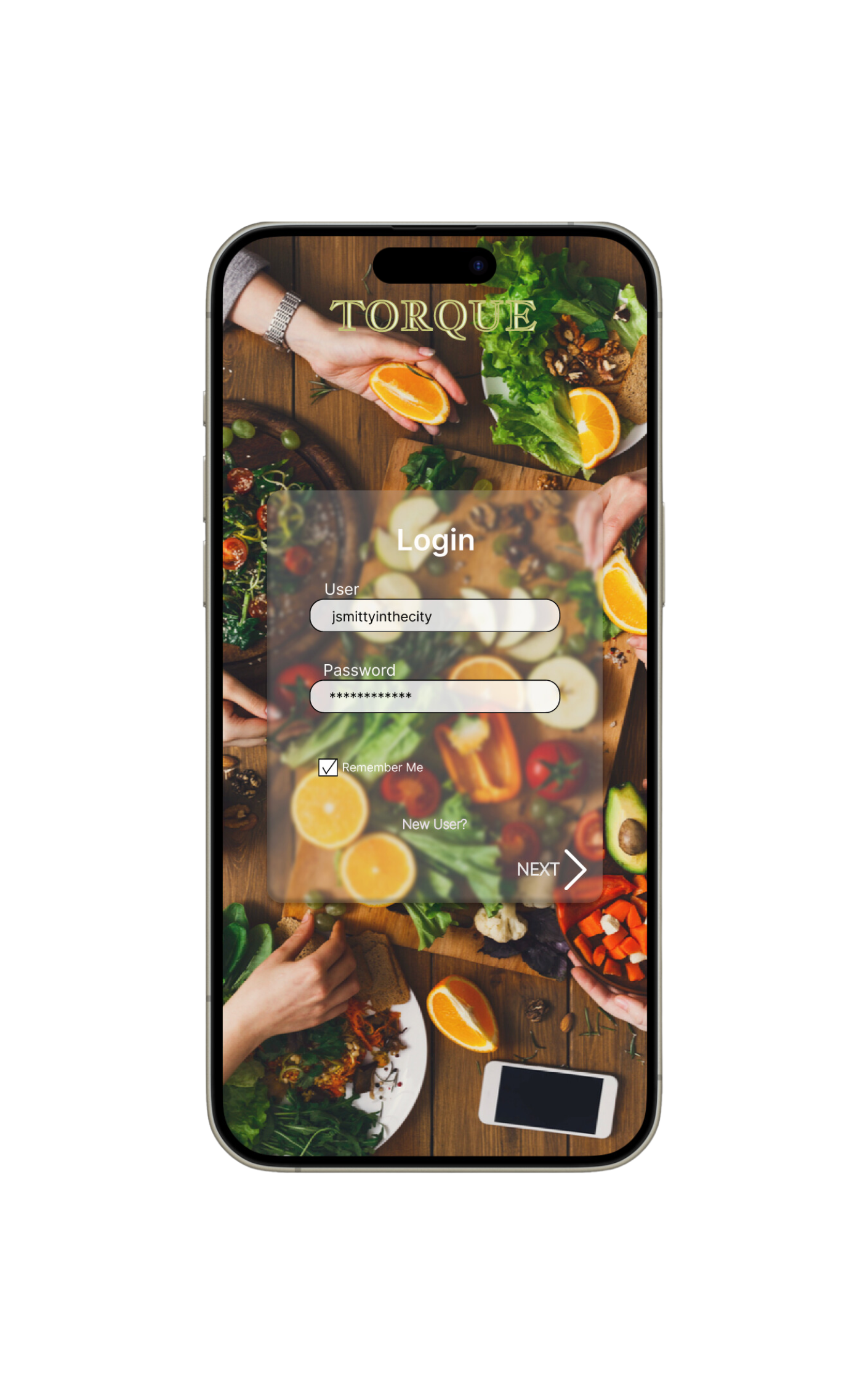
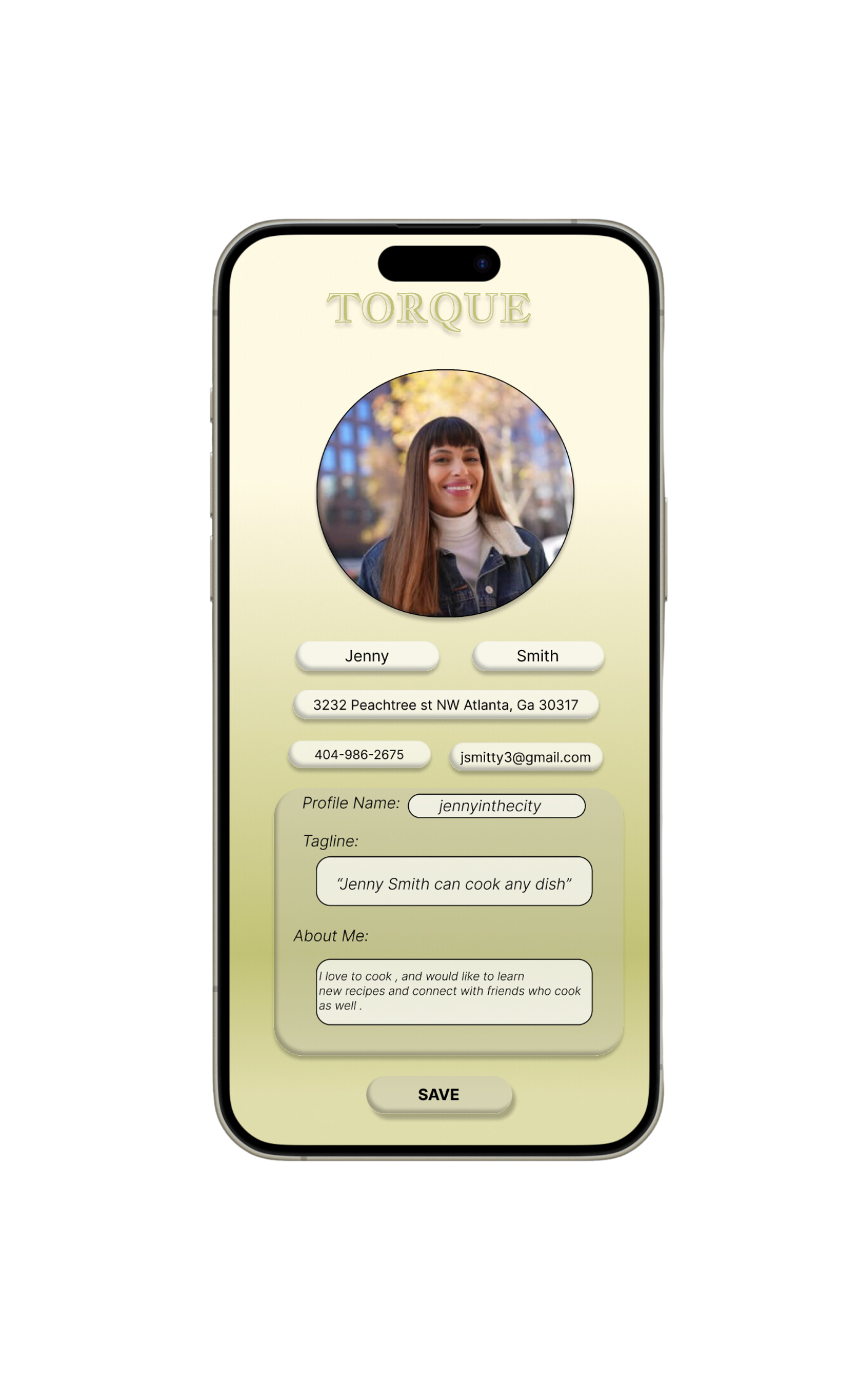
📌 Visual Asset: High-Fidelity Screens & Interactive Prototype
Section 4 | Testing & Validation
What Did I Do?
I conducted usability tests with 5 participants, focusing on ease of navigation, task completion rates, and engagement levels with the AI and social features.
Methods Used:
📝 Usability Testing → To assess how intuitive the app was.
📊 Heatmap Analysis (Prototype Interactions) → To track user engagement patterns.
Results:
✔️ Users successfully completed key tasks (logging in, saving recipes, using AI recommendations).
✔️ AI-driven meal planning was well received, with users feeling it added convenience.
✔️ The social feed needed simplification to avoid feeling cluttered.
Takeaways:
Refined the AI onboarding to ensure users felt in control.
Simplified the recipe-sharing feature to avoid overwhelming new users.
Added a “Favorites” section to improve recipe discoverability.
📌 Visual Asset: Usability Testing Insights & Iterations
Development & Implementation
Since this was a solo UX project, I created developer-friendly documentation for potential implementation, outlining:
✅ UI components & interactions
✅ AI personalization logic
✅ API recommendations for recipe databases
📌 Visual Asset: Developer Handoff Documentation
Outcomes & Results
Final Impact:
Designed a fully functional prototype showcasing AI-driven meal planning & social interactions.
Achieved high task completion rates in usability tests.
Identified key refinements for future iterations.
📌 Next Steps:
🔹 Add grocery list integration for better meal prep.
🔹 Expand video recipe content based on user demand.
Key Takeaways & Lessons Learned:
✔️ AI-driven personalization must feel human and customizable.
✔️ Social features should enhance—not clutter—the user experience.
✔️ Users love quick, digestible content (e.g., video tutorials over text-based recipes).
📌 Visual Asset: Summary & Next Steps
Final Thoughts:
Torque: A Cooking App was a successful UX project that provided valuable insights into how young professionals approach food. By integrating AI-powered personalization, a seamless meal planner, and social features, the app created an engaging, community-driven cooking experience.
If given more time, I would:
Expand the AI recommendation model for smarter meal planning.
Develop interactive grocery planning features.