kindle
kindle
Changing how readers engage with their community
Welcome to the reimagined Kindle app, where discovering, reading, and sharing books is more seamless than ever!Our fresh redesign enhances navigation, introduces engaging community features, and personalizes recommendations to create a richer reading experience. Explore a beautifully intuitive interface that brings your digital library to life and connects you with fellow book lovers. Dive into a world where your next great read is just a tap away!
Application Re-design
Kindle: CAse study
Tagline: “The Book Lives On”
The Basics | Easy to Scan Details
Company: Kindle
Device + Project Type: App Redesign
Tagline/Theme: The Book Lives On
User + Audience: Men & Women ages 27–60
Solo or Group Project? Group Project
Duration: 3 weeks
Tools & Methods:
Tools: Figma, FigJam
Methods: User flow charts, affinity mapping, wireframing (low, mid, high fidelity), qualitative interviews, usability testing, journey mapping, surveys, H.E.A.R.T analysis
Team & Responsibilities
This was a collaborative team effort involving five UX designers, each taking on different aspects of the design process:
My Contributions
Discover Phase: Conducted competitive research (Goodreads, Spotify, Instagram), designed interview questions, led user interviews, and created a screener survey.
Define Phase: Completed affinity mapping, developed "I" statements, identified pain points & opportunities, and contributed to user persona development.
Design Phase: Designed actions page, rating buttons, rating/review flow page, and style guide.
Deliver Phase: Created high-fidelity (HIFI) rating/review page, action pop-up, style guide, and component library.
Team Contributions
Discover Phase: Competitive research on Apple Books, Twitter, Libby Books, Kindle, Nook, Facebook, KOBO/Rakuten.
Define Phase: Developed How Might We statements, journey map, user flows, user needs, H.E.A.R.T analysis, and problem statement.
Design Phase:
Designed user flows, wireframe sketches, and mood board.
Created low-fidelity wireframes for key pages (main, community, share, edit, book, profile, reading, etc.).
Conducted usability testing on low-fidelity prototypes.
Deliver Phase:
Developed the high-fidelity prototype.
Finalized HIFI wireframes for all core pages.
Tools used: Figma, FigJam
Click the link above ⬆️
Prototype instructions :
Your goal is to navigate through this reimagining Kindle website with this new app you will be able to connect with community, and see what other readers have been reading, add the books to your library and you will also be able to share your readings to social media.
Your goal is to discover community reads . Now you’re gonna look for your top friend and check out her profile. You’ll be able to see what she’s reading, See what group she’s in what she has recently read. Look at all of her book list as well as her Reviews.
You will need to go to her most recent read and you can give reviews on this book, also add it to your library. Once you navigate out of that you will need to then discover your most recent book and you need to share this to your Instagram and also leave a review. When you are sharing to Instagram you do have the option to change your background color so change the color added to your Instagram and posted it to either your story or your close friends and return to Kindle home page.
Overview | What’s the Main Storyline?
The Kindle app redesign aimed to enhance user experience by making reading, purchasing, and sharing books more intuitive and engaging. The project introduced new features that streamlined book discovery, improved community interaction, and diversified reading options.
Our team focused on addressing usability pain points, integrating AI-driven recommendations, and designing an intuitive interface that caters to both long-time Kindle users and new readers.
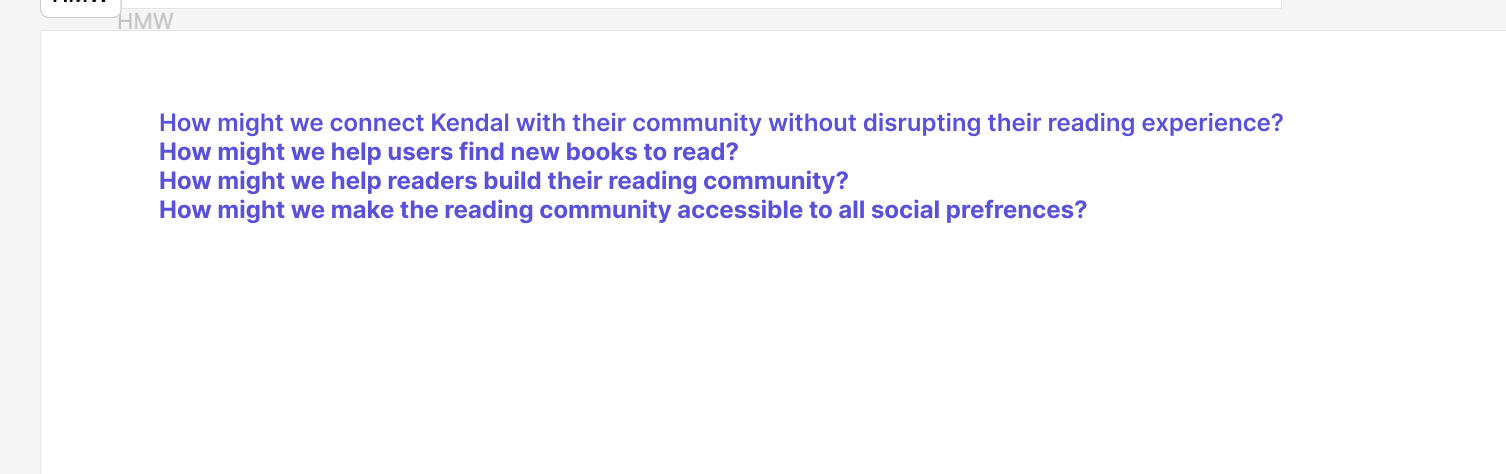
How might we:
How might we connect Kendal with their community without disrupting their reading experience?
How might we help users find new books to read?
How might we help readers build their reading community?
How might we make the reading community accessible to all social prefrences?
Main Challenge
Aligning team contributions to ensure a cohesive design.
Creating a seamless user experience that encourages engagement.
Integrating community-driven features while maintaining Kindle’s core functionality.
Final Design Solution
🔹 Community-driven features (virtual book clubs, forums)
🔹 AI-powered recommendations (personalized book suggestions)
🔹 Diverse content discovery (eBook library expansion, underrepresented voices)
🔹 Seamless reading transition (physical-to-digital switch discounts)
🔹 Enhanced accessibility (custom fonts, eye-strain solutions)
Outcome & Results
By analyzing user behavior, We redesigned the application to be more intuitive and efficient. Success was measured by:
Stakeholders approved the redesign, projected to increase Kindle’s revenue by 40%.
The redesign is expected to expand Kindle’s reach to younger demographics.
Section 1 | Research Phase
What We Did
The team conducted:
✅ Competitive Research on Kindle’s competitors.
✅ User Interviews & Surveys to gather insights on reading habits.
✅ Affinity Mapping & Analysis to synthesize findings.
My Contribution
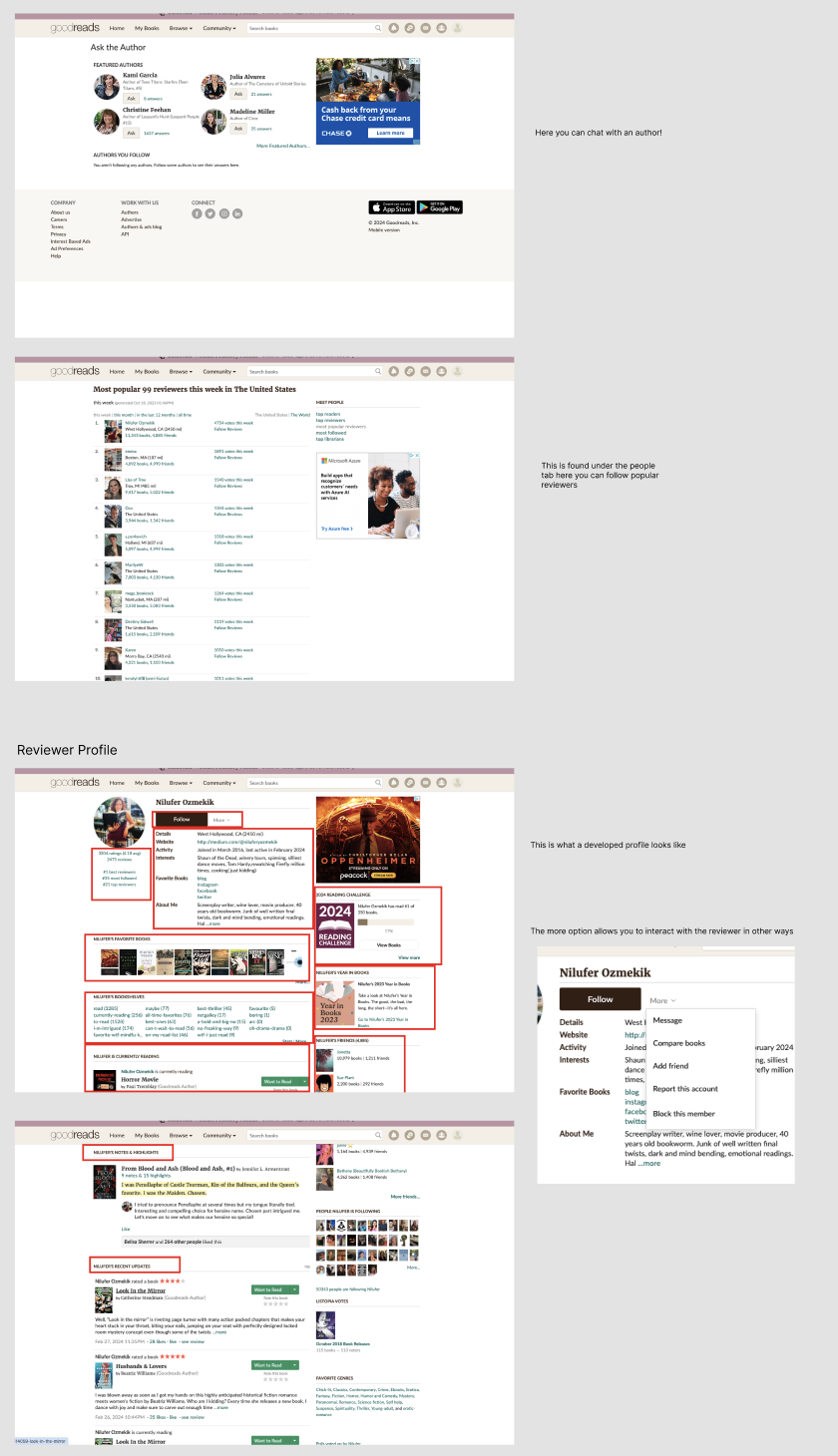
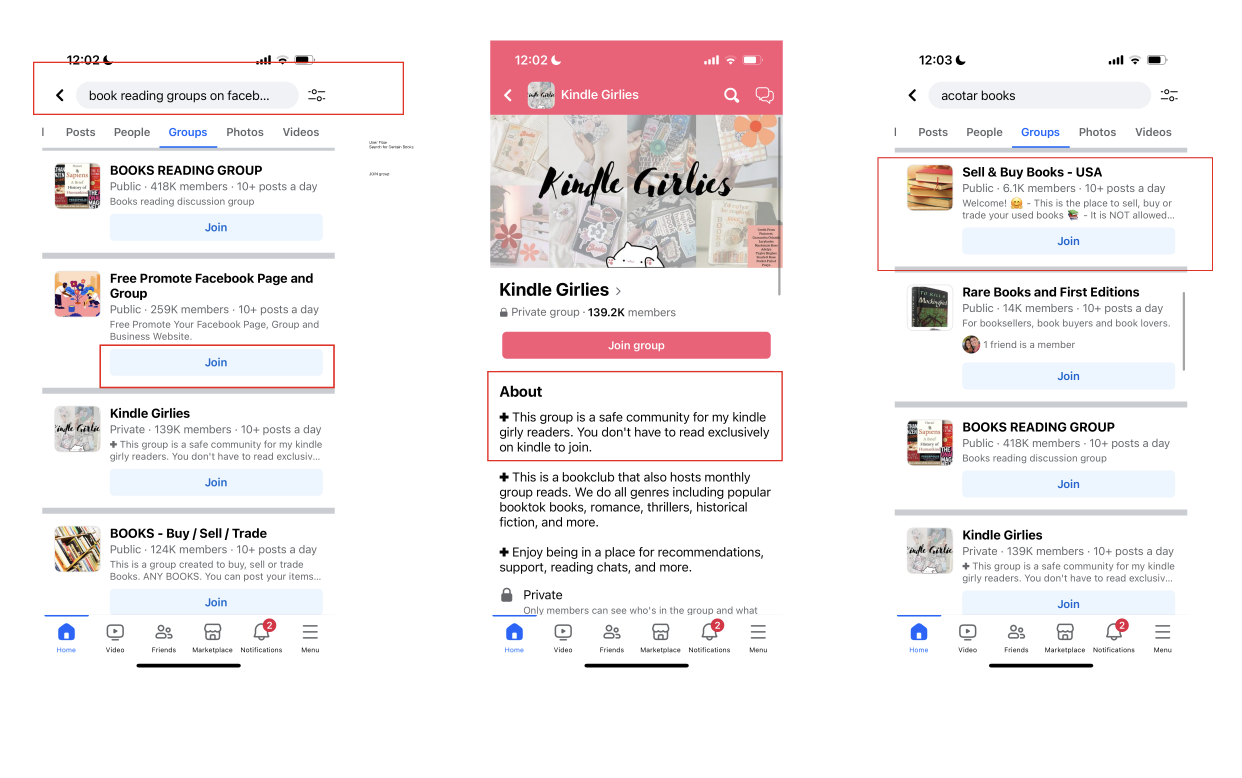
Led competitive research on Goodreads, Spotify, and Instagram.
Created Interview Questions, Conducted six user interviews and created a screener survey.
Team Contributions
Researched Apple Books, Twitter, Libby, Nook, Facebook, KOBO.
Mapped out findings into affinity diagrams and pain points.
Results & Insights
Readers desired better book recommendations and stronger community interaction.
Many struggled with limited search & discovery options.
Next Steps
Our insights shaped the problem statements and user personas, leading into ideation.
📌 Visuals: Competitive research reports, interview insights, affinity map
Section 2 | Ideation & Conceptualization
What We Did
The team translated research findings into design opportunities:
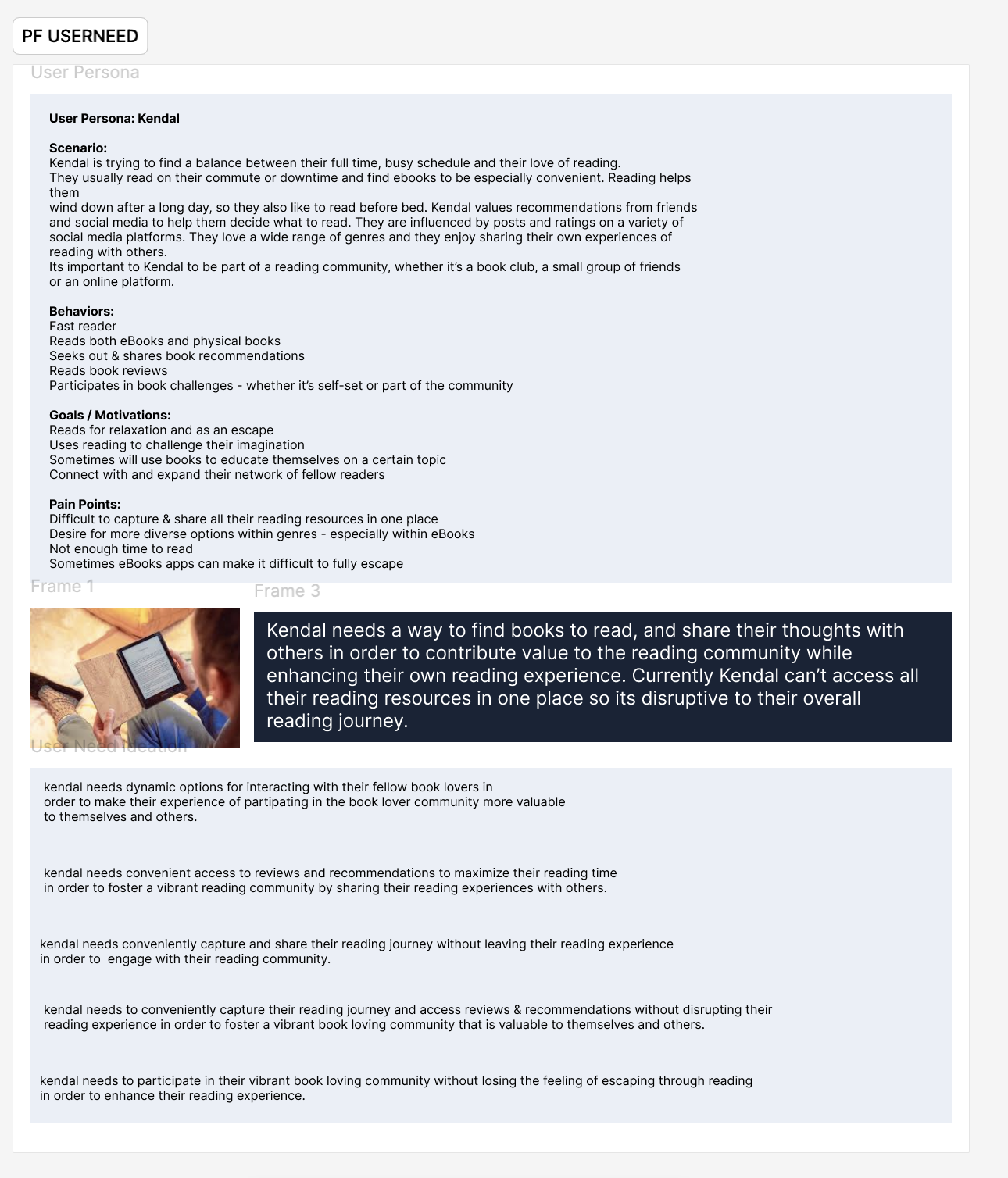
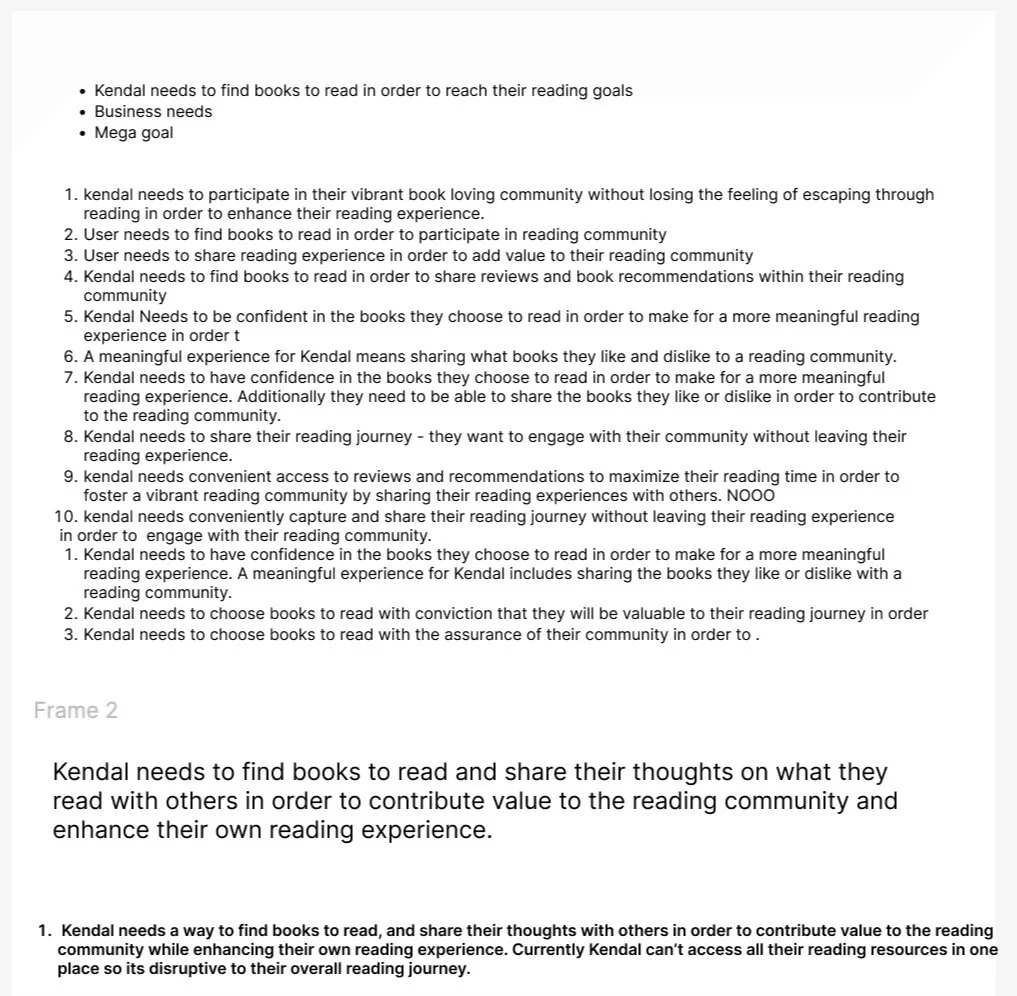
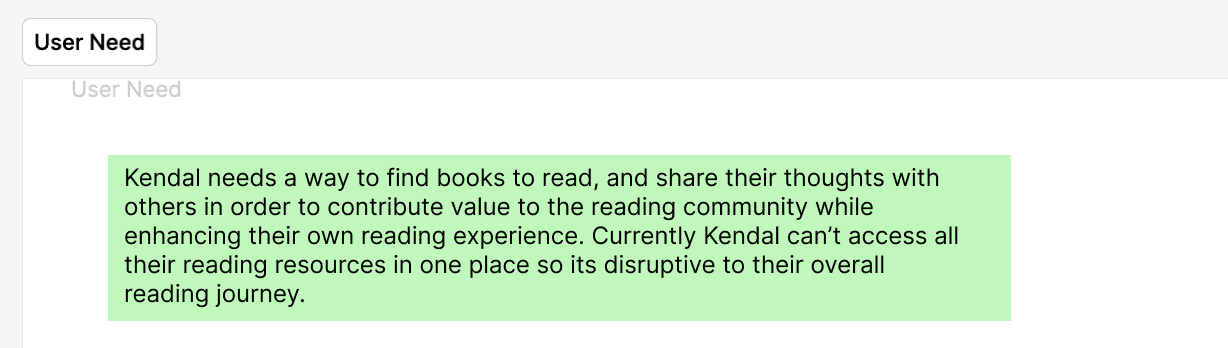
✅ Defined problem statements and user needs.
✅ Created user personas.
✅ Developed How Might We (HMW) statements.
✅ Designed journey maps and user flows.
My Contribution
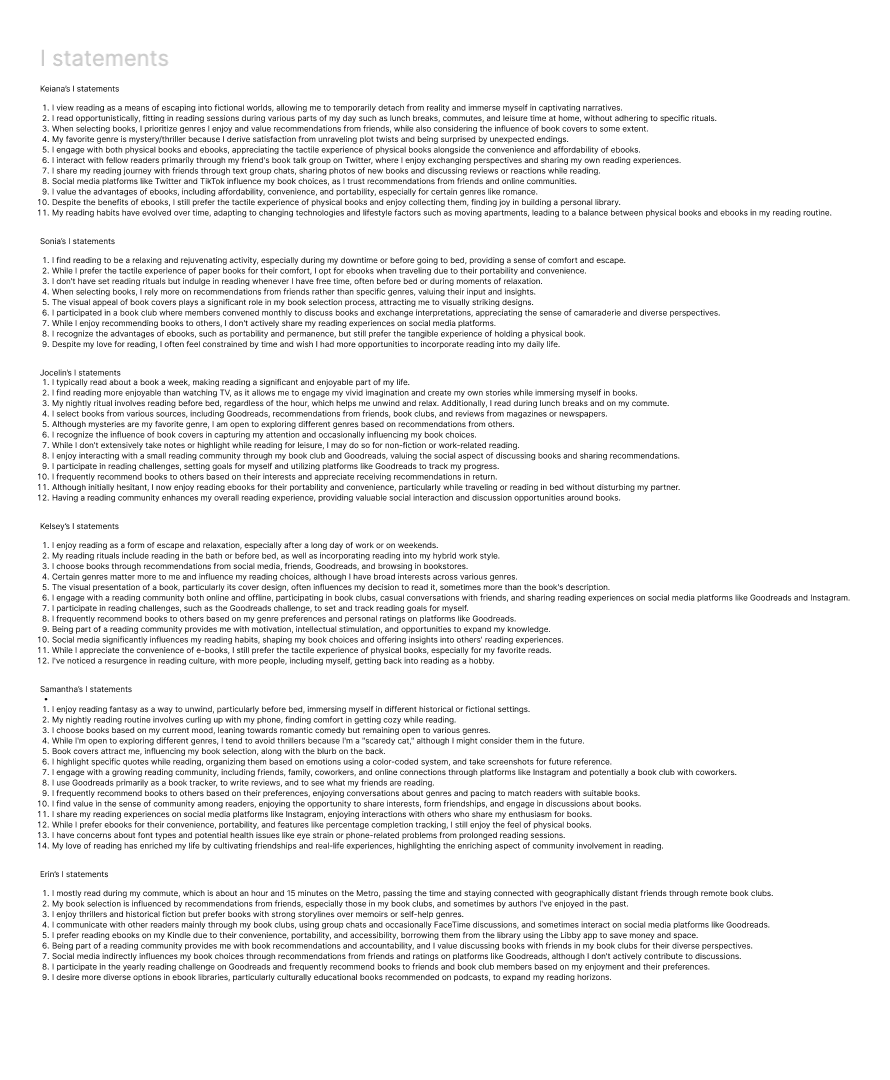
Completed affinity mapping and developed "I" statements.
Identified pain points and opportunities.
Team Contributions
Created HMW statements, journey maps, user flows, and personas.
Identified key design principles to guide the solution.
Results & Insights
We identified three key focus areas:
Book Discovery → AI-driven recommendations
Community Building → Book clubs, forums, and challenges
Reading Experience → Accessibility improvements
📌 Visuals: User personas, journey maps, user flows
Section 3 | Design & Prototyping
What We Did
✅ Created wireframe sketches and mood boards.
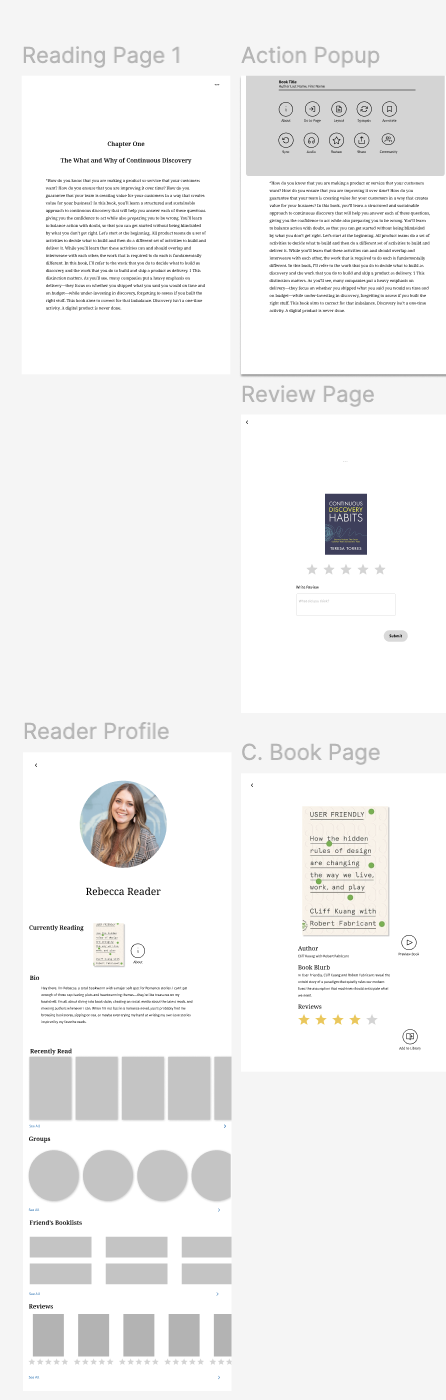
✅ Built low-fidelity wireframes and conducted usability testing.
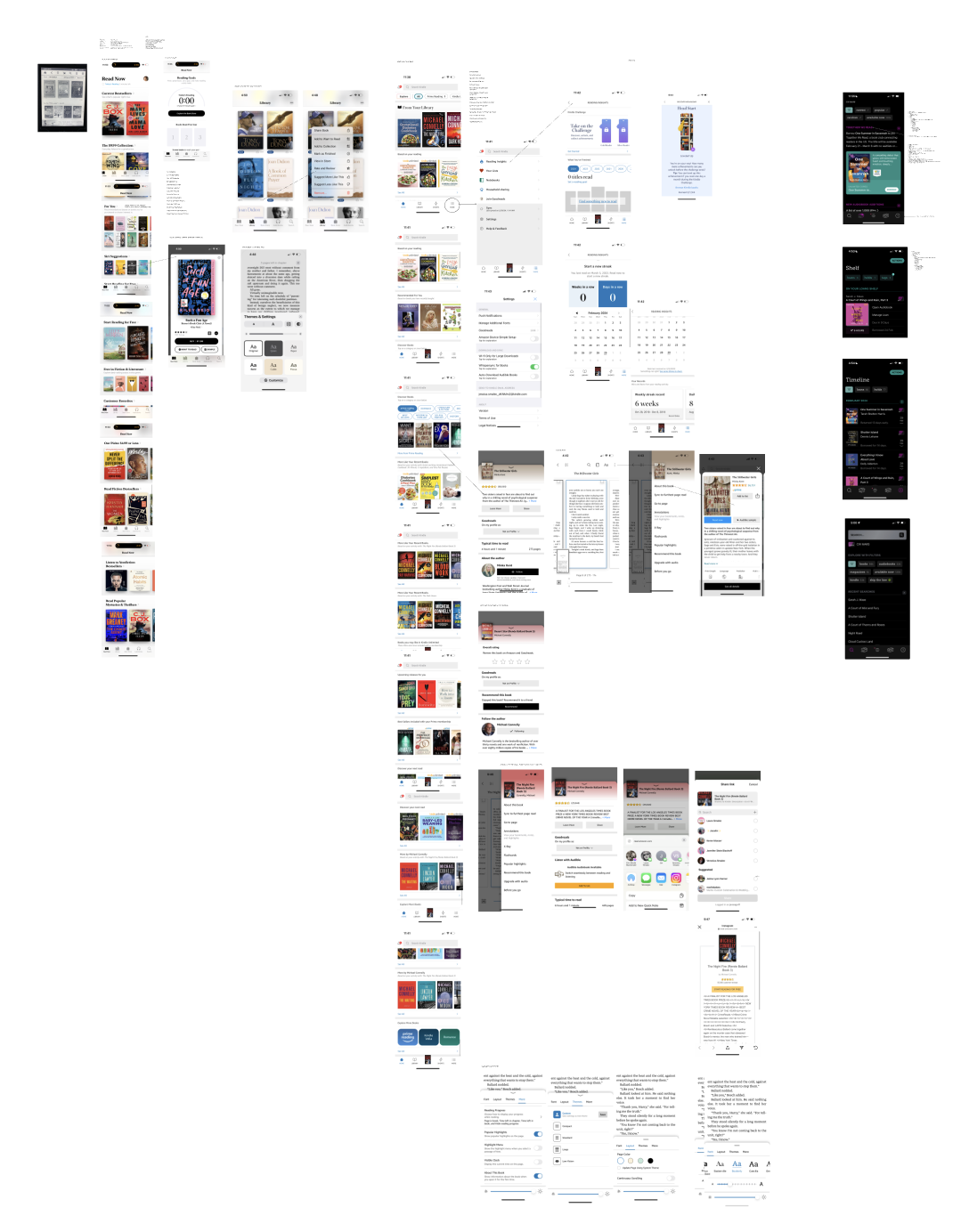
✅ Designed high-fidelity prototypes with polished UI.
My Contribution
Designed actions page, rating buttons, and rating/review flow.
Created style guide for visual consistency.
Team Contributions
Designed user flows for key features.
Created low-fi wireframes and refined based on user testing.
Results & Insights
Users found navigation intuitive, but requested clearer search filters.
Community features were well-received, but needed simplified onboarding.
📌 Visuals: Low-fi & HIFI wireframes, UI components
Section 4 | Testing & Validation
What We Did
✅ Conducted usability tests on hi-fi prototypes.
✅ Iterated based on A/B testing and user feedback.
My Contribution
Helped analyze usability testing results.
Team Contributions
Conducted think-aloud testing and A/B tests.
Results & Insights
Users loved AI-driven recommendations but wanted more control over them.
Rating/review flow needed fewer steps.
📌 Visuals: Usability test reports, design iteration snapshots
Development & Implementation
What We Did
✅ Prepared handoff files for engineers:
HIFI wireframes
Component library
Style guide
My Contribution
Created HIFI style guide and component library.
Team Contributions
Finalized HIFI prototype and developer handoff documentation.Outcomes + Results
Outcomes & Results
Project Success
✔️ Approved for development
✔️ Expected 40% revenue increase
✔️ Expanded audience appeal
Lessons Learned
✨ Collaboration was key—clear communication streamlined teamwork, Each team member’s expertise played a crucial role.
✨ User feedback guided design—iterative testing shaped final solutions, Every decision was backed by data.
✨ Iteration leads to success – Multiple rounds of feedback shaped a well-polished final product.
Future Considerations
🔹 Further refine AI-driven recommendations
🔹 Enhance accessibility for visually impaired users
🔹 Explore gamification for engagement
🔹 Enhance in-app social interactions (live author Q&As, forums).
💡 This project reinforced the power of teamwork and user-centered design, ensuring that Kindle continues to evolve as a leading digital reading platform.
📌 Deliverables: Final prototype walkthrough, before/after UX comparison.
Final Thoughts:
The Kindle App Redesign was a collaborative and user-centered project that successfully addressed key pain points while modernizing the reading experience. By integrating AI-driven recommendations, a strong community aspect, enhanced accessibility features, and a seamless book discovery process, we created a solution that resonates with both existing and new Kindle users. Through extensive research, iterative design, and usability testing, our team developed a more engaging and intuitive platform. The stakeholder approval and projected 40% revenue growth affirm the impact of our work. This project reinforced the power of teamwork, user feedback, and strategic design in crafting meaningful digital experiences. Moving forward, refining AI personalization and expanding accessibility features will continue to shape Kindle’s evolution in the digital reading space.